My experiences with NetBeans 5.5 and the Visual Web Pack Preview Release
This all started with an email at work. The gist of the email was a question concerning free (as in beer) web page development tools. Most people, when they think of web development, think along the lines of content creation using (X)HTML and CSS. Because I've been exposed to multi-teer web development over the past 10 years, I tend to look for tools that manage and organize the entire web application development, including data binding with databases as well as services that are invoked from the web page. The only real experience I lack is the creation of a deep AJAX application.
I say deep, because in 1997 I worked on a project named Theater Telemedicine Prototype Project, or T2P2. It was a Windows technology based distributed system that ran over the web. It used early versions of XML, DHTML, Javascript, and Java (all Microsoft written and running within Internet Explorer 4) on the client side and C++-based services on the back end. We used bleeding-edge MSMQ for sending information between distributed servers. The only reason it can't be called AJAX is because every time you wanted to update the page, you called back to the server. The dynamic update via Javascript was missing. I thus call my initial experience with the AJAX technologies 'shallow' or at best incomplete. And as a final footnote, I learned early on to avoid the headache of multiple implementations of DHTML and Javascript within different browsers by focusing exclusively on Internet Explorer 4. Netscape Navigator 4 was just too horribly broken at the time.
But how times have changed. I'm using Java on the client side for services; Java powers the HTTP server (Tomcat), the database (Derby), and the IDE (NetBeans). The client is the remote descendant of NN4, Firefox 2.0. And if I want to test between other browsers, I have Internet Explorer 7 and Opera 9, and they all pretty much behave the same. Nine years does make a difference.
Setup
I'd already installed NetBeans 5.5 along with the Enterprise Pack and the Profiler. Along the way I'd also installed the Derby database via NetBeans' Update Center. When the question was asked about web tools I took that as a excuse to install Visual Web Pack and give it a go.
NOTE: The Visual Web Pack is a Technology Preview. It is not meant for production applications. Any comments and criticisms I may make are made with that in mind.
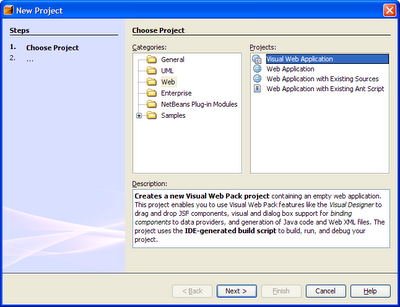
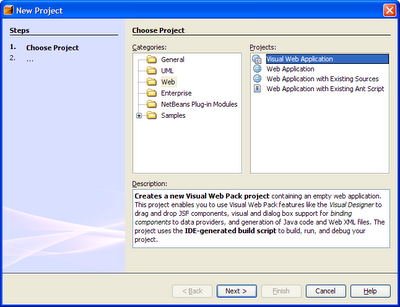
The Visual Web Pack seems to add all the bits necessary to create complete web applications using a visual design philosophy similar to Matisse; that is, you drag and drop web page controls to a blank page, which can then be moved around and manipulated before being displayed. Before you can begin the process of page construction you have to create a Visual Web project. You do this in the standard way (for me anyway), by right clicking on the project view to create a new project. When the New Project dialog appears, you then select the Web category and the Visual Web Application project, as shown below:

By this time it should be obvious to the regular NetBeans user how to fill out subsequent dialogs. If you're unsure of yourself, you can check out the Visual Web Pack section of the NetBeans website. There, you'll find documentation, tutorials, and blogs covering all the key features of Visual Web.
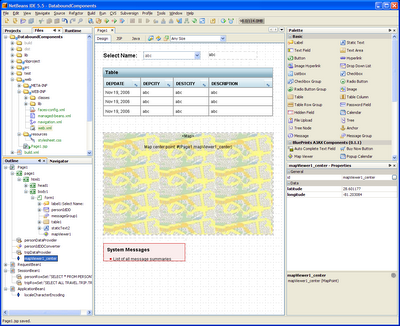
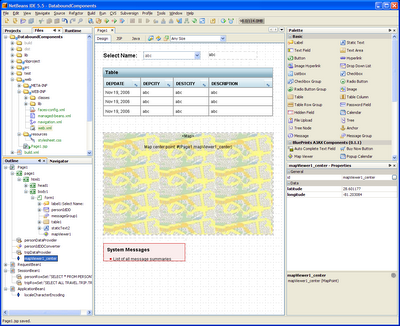
The next few views show my results in following the tutorial, "Using Databound Components to Access Databases." I won't go into the details of creating it, but I will list some of the gotchas I discovered while working with the Visual Web Pack.

As you can see above, it's easy to lay controls on the page. I find it interesting that they use a very good grid layout to position the controls. This after the commentary about how Matisse was created and why grid layouts were a bad thing. Oh well. The drop down list at the very top and the table in the middle are bound to data tables in the Travel database hosted by Derby. It was trivial to drag and drop a database table onto a control, with one notable exception. It appears that dropping a database table on the drop down control is a bit touchy with this release. I had troubles binding a table to the control when I dropped the table in the center of the control. After a few false starts I found that I had to pay attention to the visual cues when dragging over the drop down control; I had to make sure that the outline was highlighted before releasing, otherwise the binding failed and I could not select specific columns for the drop down as was illustrated in the tutorial.
Once all the controls were in place, I then attempted to launch and test my pages. That's when I ran into my second problem. The embedded Tomcat HTTP server failed to find the JDBC driver. I'd seen this problem with my earlier experiences using Tomcat. I went looking for where Tomcat was located within NetBeans, and sure enough, I had to find and copy the file 'derbyclient.jar' into location netbeans-5.5/enterprise3/apache-tomcat-5.5.17/common/lib. I restarted Tomcat and when I tested again, Tomcat could create the necessary database connections and my page displayed the data.

You may notice what appears to be a small Google map on the display. That's because I imported some AJAX controls, one of which was a map. I just dropped a map control on the page and fired it up to test it out. That created several interesting problems of its own:
Overall, I found a lot to like in the preview. The emphasis of easy page creation using drag-and-drop AJAX controls and databinding is quite powerful. There's a lot to investigate, and I've just barely begun to scratch the surface. The glitches can get be annoying, but it is just a preview after all. I'm going to be very interested in following how the Visual Web Pack evolves until its release. I'm interested to see how standard web page creation can be merged with the powerful control features that are currently available. Will it be a one-stop development tool, or will I need a second editor for web page content development while using this tool to add the necessary AJAX controls? Only time will tell.
I say deep, because in 1997 I worked on a project named Theater Telemedicine Prototype Project, or T2P2. It was a Windows technology based distributed system that ran over the web. It used early versions of XML, DHTML, Javascript, and Java (all Microsoft written and running within Internet Explorer 4) on the client side and C++-based services on the back end. We used bleeding-edge MSMQ for sending information between distributed servers. The only reason it can't be called AJAX is because every time you wanted to update the page, you called back to the server. The dynamic update via Javascript was missing. I thus call my initial experience with the AJAX technologies 'shallow' or at best incomplete. And as a final footnote, I learned early on to avoid the headache of multiple implementations of DHTML and Javascript within different browsers by focusing exclusively on Internet Explorer 4. Netscape Navigator 4 was just too horribly broken at the time.
But how times have changed. I'm using Java on the client side for services; Java powers the HTTP server (Tomcat), the database (Derby), and the IDE (NetBeans). The client is the remote descendant of NN4, Firefox 2.0. And if I want to test between other browsers, I have Internet Explorer 7 and Opera 9, and they all pretty much behave the same. Nine years does make a difference.
Setup
I'd already installed NetBeans 5.5 along with the Enterprise Pack and the Profiler. Along the way I'd also installed the Derby database via NetBeans' Update Center. When the question was asked about web tools I took that as a excuse to install Visual Web Pack and give it a go.
NOTE: The Visual Web Pack is a Technology Preview. It is not meant for production applications. Any comments and criticisms I may make are made with that in mind.
The Visual Web Pack seems to add all the bits necessary to create complete web applications using a visual design philosophy similar to Matisse; that is, you drag and drop web page controls to a blank page, which can then be moved around and manipulated before being displayed. Before you can begin the process of page construction you have to create a Visual Web project. You do this in the standard way (for me anyway), by right clicking on the project view to create a new project. When the New Project dialog appears, you then select the Web category and the Visual Web Application project, as shown below:

By this time it should be obvious to the regular NetBeans user how to fill out subsequent dialogs. If you're unsure of yourself, you can check out the Visual Web Pack section of the NetBeans website. There, you'll find documentation, tutorials, and blogs covering all the key features of Visual Web.
The next few views show my results in following the tutorial, "Using Databound Components to Access Databases." I won't go into the details of creating it, but I will list some of the gotchas I discovered while working with the Visual Web Pack.

As you can see above, it's easy to lay controls on the page. I find it interesting that they use a very good grid layout to position the controls. This after the commentary about how Matisse was created and why grid layouts were a bad thing. Oh well. The drop down list at the very top and the table in the middle are bound to data tables in the Travel database hosted by Derby. It was trivial to drag and drop a database table onto a control, with one notable exception. It appears that dropping a database table on the drop down control is a bit touchy with this release. I had troubles binding a table to the control when I dropped the table in the center of the control. After a few false starts I found that I had to pay attention to the visual cues when dragging over the drop down control; I had to make sure that the outline was highlighted before releasing, otherwise the binding failed and I could not select specific columns for the drop down as was illustrated in the tutorial.
Once all the controls were in place, I then attempted to launch and test my pages. That's when I ran into my second problem. The embedded Tomcat HTTP server failed to find the JDBC driver. I'd seen this problem with my earlier experiences using Tomcat. I went looking for where Tomcat was located within NetBeans, and sure enough, I had to find and copy the file 'derbyclient.jar' into location netbeans-5.5/enterprise3/apache-tomcat-5.5.17/common/lib. I restarted Tomcat and when I tested again, Tomcat could create the necessary database connections and my page displayed the data.

You may notice what appears to be a small Google map on the display. That's because I imported some AJAX controls, one of which was a map. I just dropped a map control on the page and fired it up to test it out. That created several interesting problems of its own:
- My first attempts to use the control resulted in a dialog popping up informing me that I had to acquire a new Google key to use the control on my web page. I found directions for fixing the problem on the Sun site after googling for the problem (look at the bottom of the page in the section titled "Troubleshooting"). You can get your Google map key here. I didn't hack the raw web.xml file so much as use the much easier editor to enter the parameter and name value. Once I did that the map started to work.
- Which led to the second problem. The default location is 0 latitude, 0 longitude, which puts the map displayed dead center on the Google location. I wanted something closer to home, in this instance the University of Central Florida. First I found it's location by using regular Google Maps. Then I clicked on the page link to create a coded URL that contained the latitude and longitude for UCF. I then copied that into the mapviewer's properties. I took a little poking around on the IDE to find it; it certainly wasn't intuitive. The top image of the IDE shows the mapView1_center highlighted on the left, with the properties on the right. I hope they clean up and combine all the various related properties before the final release.
Overall, I found a lot to like in the preview. The emphasis of easy page creation using drag-and-drop AJAX controls and databinding is quite powerful. There's a lot to investigate, and I've just barely begun to scratch the surface. The glitches can get be annoying, but it is just a preview after all. I'm going to be very interested in following how the Visual Web Pack evolves until its release. I'm interested to see how standard web page creation can be merged with the powerful control features that are currently available. Will it be a one-stop development tool, or will I need a second editor for web page content development while using this tool to add the necessary AJAX controls? Only time will tell.

I've installed this preview on my home installation of NetBeans 5.5 as well. However, my reasons had less to do with visual web design, and more to do with some of the other pieces that come with it. First of all, this pack gives you the JSF 1.2 libraries (NB 5.5 normally comes with only JSF 1.1). Beyond that, it has some really nice visual editors for some of the JSF configuration files.
ReplyDeleteYou see, in JSF, things like managed beans and page navigation rules are managed in a big XML file (yes, it can be broken out) called "faces-config.xml". Being able to deal with this file visually would be a huge plus. Only problem, was that trying to use that feature in a *normal* "Web Application" project was broken at best. (I didn't want to commit to a "technology preview" for a real project, but still wanted to use some features from it.)
I only wish NetBeans offered the versatility with its add-on features that Eclipse had. If only I could optionally choose to use new editor modes from a plugin, and/or convert a project from one type to another, I'd be much happier with NetBeans. (and thank goodness I run Linux on my home desktop, since NetBeans is dog-slow on MacOSX/PPC)
Hello, Bill
ReplyDeleteI am new to NetBeans IDE, I am not a jsp or java programmer. I am just a web layout designer. My company's programmer wants to develop a web site use NetBeans's Visual Web Pack. He wants me to design layout using this tool. But I find that is not the best way to design web page layout. I don't know how to cooperate with this IDE. I know what he wants is using the convenience component in palette, like button, table, listbox... In this way, programmer can write java code easily to active some fuctions in web page.
But when I using this tool I don't know how to put my css code, all of these are not standard html tag.
Although almost every component in NetBeans IDE has style properties. If I had to setup every style in this IDE will cost a lot of time, and change will be the same.
Could you have any good ideas about how a designer coprporate with programmer using this tool?
Thank you.